「CSSだけで、尖ったボタンを作ってみる」をやってみた。
はてなブックマークで見つけたのですが、
画像を使わずCSS3だけで尖ったBack・Nextボタンを作る方法
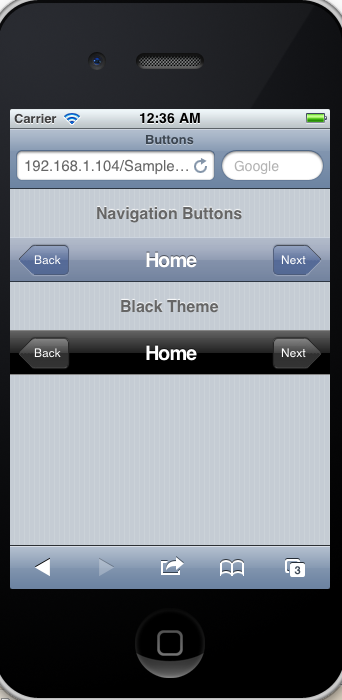
・iPhoneでは、
たしかに、CSSで再現されていました。
しかし、Android2.2の端末で試してみると、
このように、矢印の部分が黒く写ってしまいます。。
このCSSは、大変複雑だったので深いところまでは僕にはまだわからなかったのですが、キモの処理は、
・45度回転させる
・webkit-mask-image
みたいっすね。
具体的には、
-webkit-transform: rotate(45deg); -webkit-mask-image: -webkit-gradient(linear, left bottom, right top, from(#000000), color-stop(0.5,#000000), color-stop(0.5, transparent), to(transparent));
というところ。
webkit-mask-image
部分を試しにコメントアウトすると、
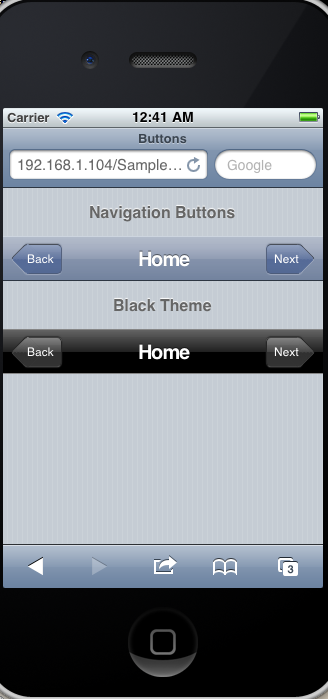
こんな感じで、尖ってる部分の上側がはみ出ています。
なので、webkit-mask-imageは、「Back」ボタンの線(border)部分に使われていると思います。
線より下の部分は、透明にして、元のグラデーションが映るようになっていると思います。
ただ、Androidでうまく映らないのであまり実用性はないのなかな?
たしかに画像の読み込みが遅いので、なるべくCSSで使いところではあるのですが、、
もう少し研究してみよう。