スマートフォンっぽいUIを、JQueryを使わずに作ってみる1
JQueryをなるべく使わずに、スマフォっぽいUIを作ってみようということで、試しにつくってみたので、そのサンプルを。
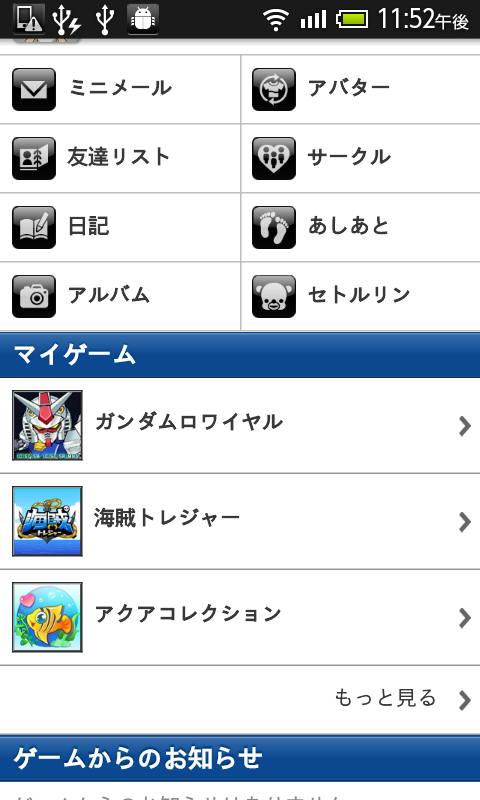
パターン1
mobageさんのものですが、とても使いやすいので試しに作ってみました。
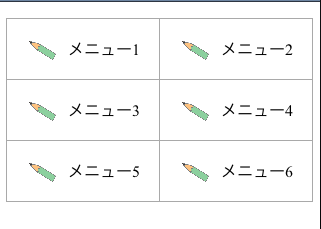
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>サンプル1</title> <meta name="viewport" content="width=320px"> <style type="text/css"> ul#mypage_menu { list-style:none; padding:0; } ul#mypage_menu li { width:50%; height:60px; float:left; text-align:center; border-bottom: 1px solid #a9a9a9; } ul#mypage_menu li a { display:block; margin:0; padding:0; text-decoration:none; } ul#mypage_menu li:nth-child(odd) { border-right: 1px solid #a9a9a9; margin-left:-2px ; border-left: 1px solid #a9a9a9; } ul#mypage_menu li:nth-child(even) { border-right: 1px solid #a9a9a9; margin-right:-1px; } ul#mypage_menu li:nth-child(1), ul#mypage_menu li:nth-child(2) { border-top: 1px solid #a9a9a9; } ul#mypage_menu img { vertical-align:middle; } ul#mypage_menu span { margin-left:5px; vertical-align:middle; line-height:60px; font-size:16px; color:black; } </style> </head> <body> <nav> <ul id="mypage_menu"> <li> <a href="01.html"> <img src="img/1.gif" /> <span>メニュー1</span> </a> </li> <li> <a href="01.html"> <img src="img/1.gif" /> <span>メニュー2</span> </a> </li> <li> <a href="01.html"> <img src="img/1.gif" /> <span>メニュー3</span> </a> </li> <li> <a href="01.html"> <img src="img/1.gif" /> <span>メニュー4</span> </a> </li> <li> <a href="01.html"> <img src="img/1.gif" /> <span>メニュー5</span> </a> </li> <li> <a href="01.html"> <img src="img/1.gif" /> <span>メニュー6</span> </a> </li> </ul> </nav> <div style="clear:both;"/> </body> </html>
ちょっとしょぼいですが、アイコン画像や、背景の色をグラデーションにしたりするとかっこよくなりますよ♪